Nuria Jiménez
Diseñadora y UI/UX
Tendencias en diseño web: te contamos lo que triunfa en 2023

El diseño en las últimas décadas ha evolucionado a gran velocidad. Actualmente, nos encontramos ante un escenario competitivo, en el que los usuarios pasan cada vez más tiempo online. Es por ello que los diseñadores nos encontramos con el desafío no solo de proporcionar una buena experiencia de usuario, sino también el cómo conectar a nivel emocional con las personas.
Este es uno de los motivos por los que se están ampliando los límites estándares de la creación, incorporando nuevas técnicas, iteraciones modernas y actualizando elementos como la tipografía.
La interacción con los usuarios cobra mucha importancia en todos los aspectos, por lo que los diseñadores tenemos que potenciar el diseño del sitio web con el fin de transmitir el mayor número de emociones y vincular emocionalmente la marca con el usuario.
Tal vez es la primera ocasión en la que diseñas un sitio web o quieras hacer un nuevo branding para darle una nueva apariencia a tu web. Es importante que conozcas las tendencias más importantes de la actualidad, ya que estas marcarán el impacto visual que tus visitantes reciben sobre tu marca e influirá en la decisión de quedarse en tu página o no.
Parece que todo va hacia un aire retro. Lo que se pretende es ir a una navegación sencilla con unas formas y tipografías más creativas. Aunque si hacemos retrospectiva, podremos ver que el diseño web se está modernizando a pasos agigantados e incorporando técnicas maravillosas. Dentro de todas las tendencias de diseño web de 2023, os vamos a contar las más interesantes para nosotros.
Las 10 tendencias más populares del diseño web en 2023
Diseños con textura
En los últimos años, el mundo del diseño digital ha redescubierto el sentido del tacto. Una de las grandes tendencias web que vimos en 2022 fue el uso de elementos táctiles. Gracias al avance de las nuevas tecnologías, los diseñadores web traeremos algunos elementos “táctiles” al mundo digital, y con esto hacemos referencia a texturas en tipografías, fondos, formas, videos e imágenes de abstracta.
Si hacemos un estudio sobre esto comprobaremos que en los últimos meses se presentan en diseño bastantes texturas metálicas líquidas o fondos con texturas que nos recuerdan a libros tangibles y a la estética del efecto 2000.

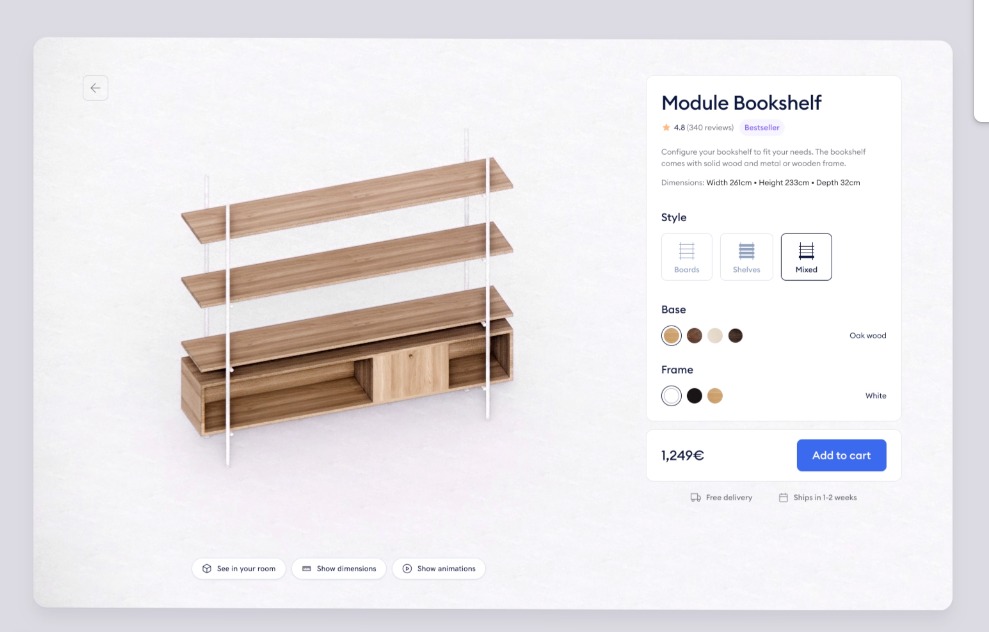
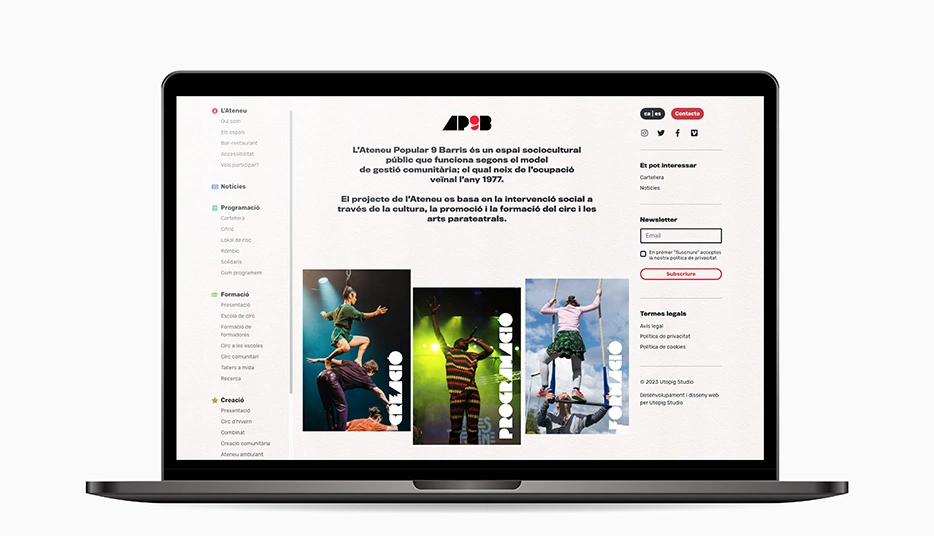
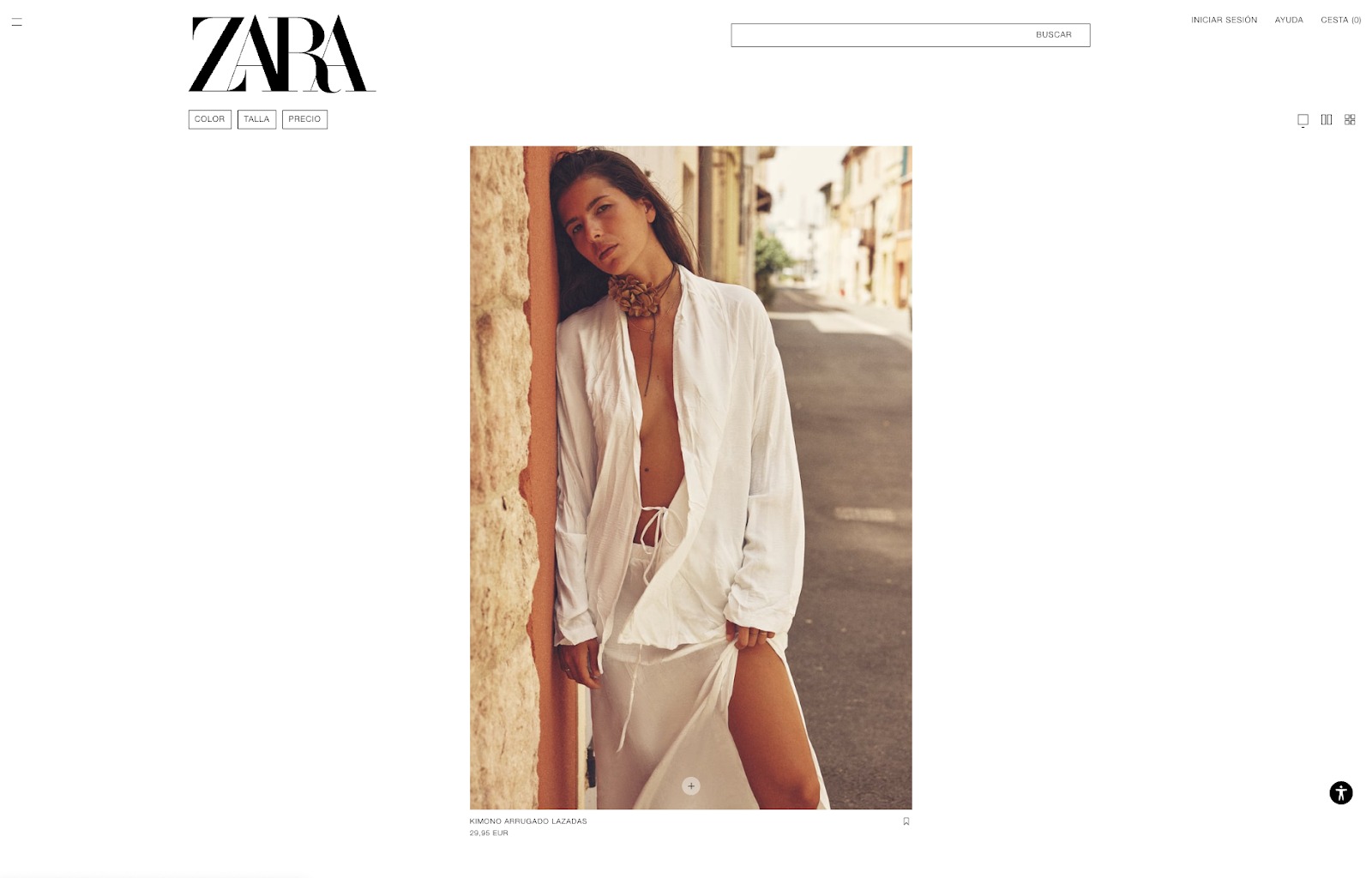
Espacios en blanco
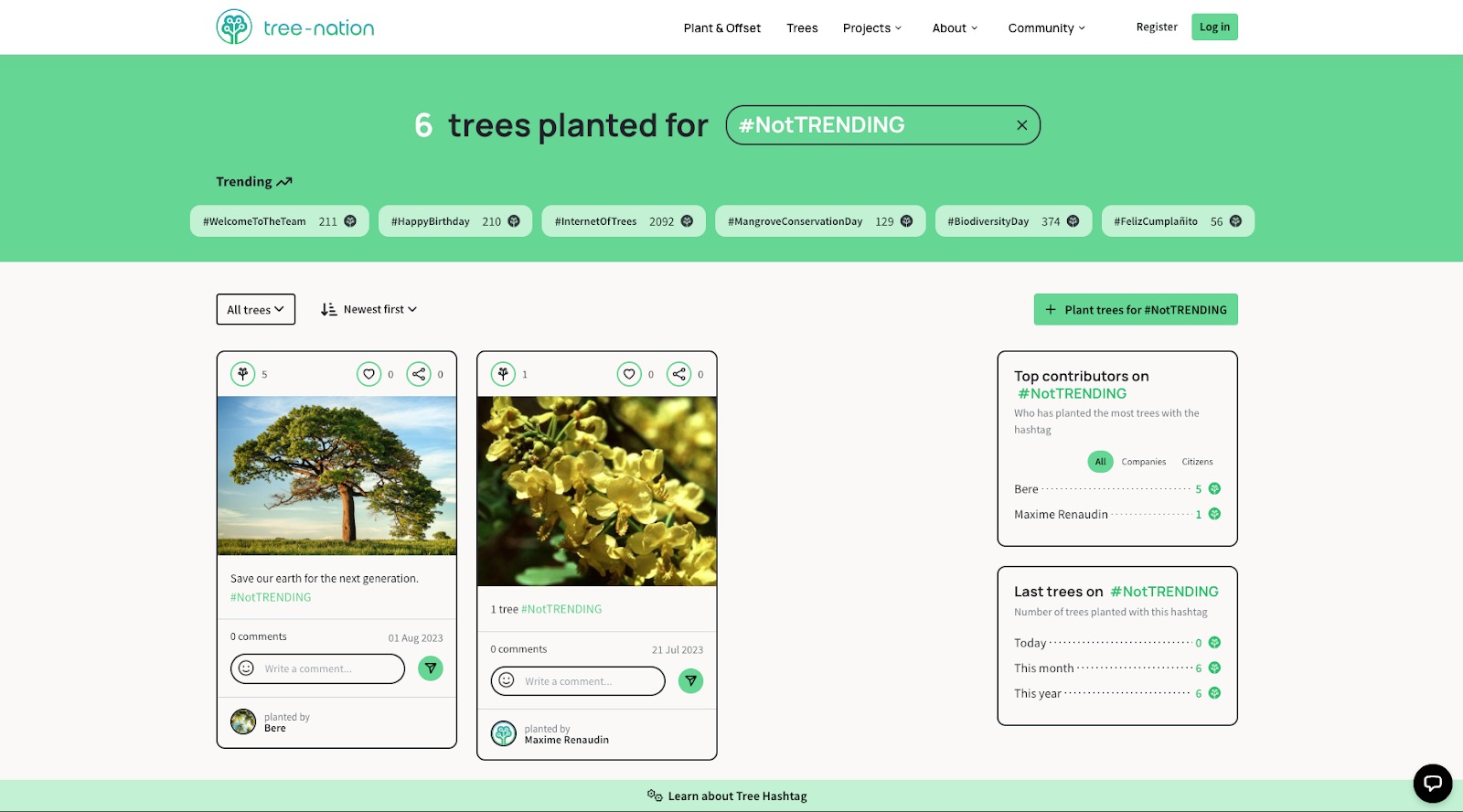
Parece que fue ayer cuando veíamos páginas web y diseños muy cargados, con elementos gráficos por todas partes. Hoy en día el diseño de los sitios web más modernos, como Zara, vuelven a la simplicidad y el buen gusto.
El uso de espacios en blanco o “espacios vacíos” en diseño UX/UI para evitar sobrecargar la pantalla con demasiada información se hace cada vez más presente, y proporciona al usuario una experiencia más relajante y enfocada a destacar el contenido y mejorar la legibilidad. Con ello conseguimos que el usuario tenga una mayor compresión de la información.

Esquinas redondeadas
Una vez que Apple implementó en su interfaz de usuario del iPhone y en el diseño de sus apps las esquinas redondeadas, automáticamente esto se convirtió en tendencia, una que es fácil de combinar con cualquiera de las que aparecen en este listado.
Gracias a ella, se puede contrastar la dureza y el brutalismo o controlar el caos y el impacto del maximalismo.

Bordes visibles
Se llevan los bordes visibles, como veremos cada vez con más recurrencia. No nos olvidamos de que los sitios web en realidad están construidos sobre una cuadrícula estricta. Gracias a esta tendencia, los diseñadores podrán servirse de dicha cuadrícula para poder diferenciar bien una sección de otra, haciendo que la experiencia de navegación para el usuario sea fácil y podrá mostrar mucho más contenido sin abarrotar la web.
Este tipo de bordes simples también le dan a los sitios web un toque sutil que combina muy bien con otras tendencias actuales como los degradados.

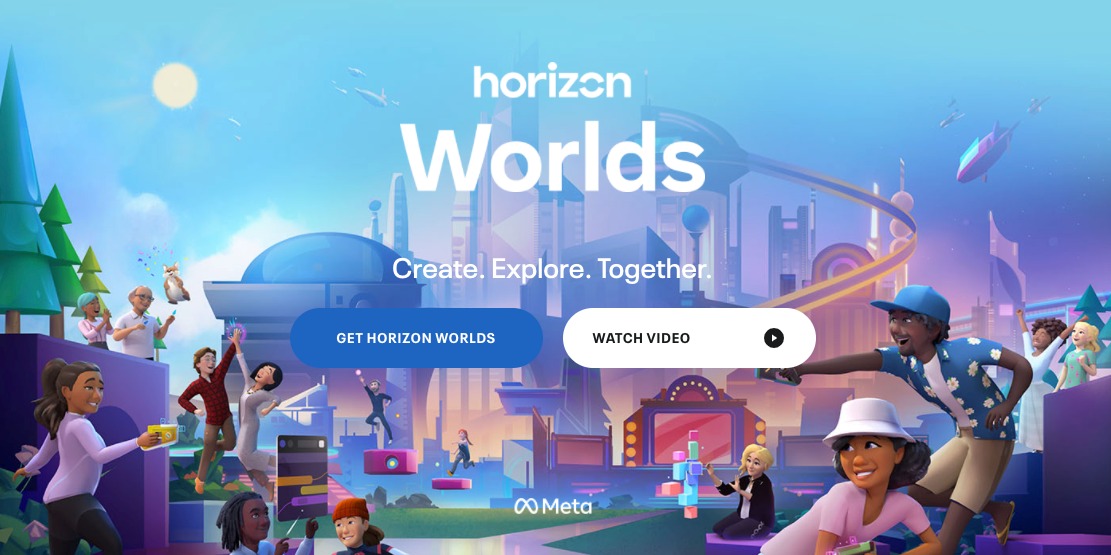
Elementos en 3D
Las ilustraciones en 3D no son una novedad en este año y, sin embargo, son cada vez más las páginas web las que introducen la dimensionalidad como parte de sus diseños.
Con ello se pretende crear un ciberespacio con animaciones, ilustraciones y efectos de página para optimizar la experiencia y accesibilidad de usuario. Este tipo de animaciones transmite un aspecto moderno y digital.
Dentro de todas las tendencias de esta corriente, la más fuerte es la conocida como Claymorphism, que se basa en la creación de figuras humanas de arcilla en 3D de lo más divertidas.
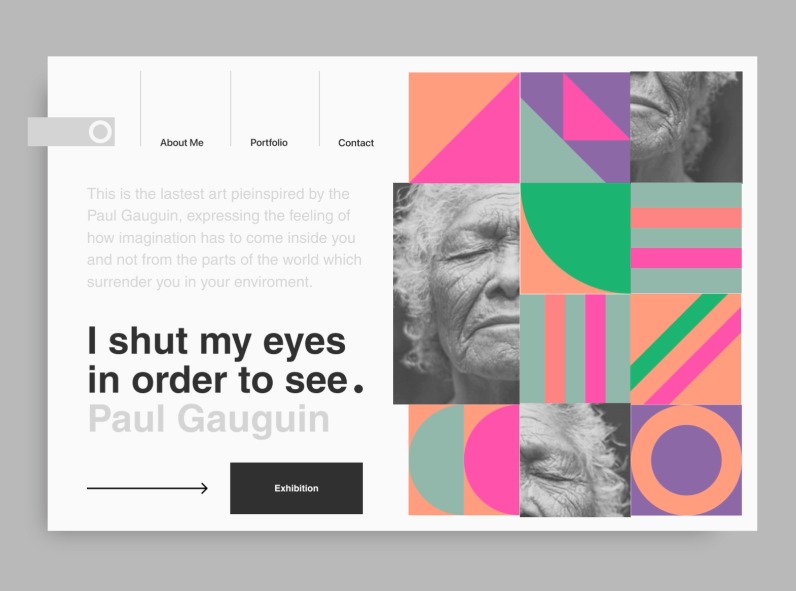
Composiciones de arte abstracto
Las formas geométricas, círculos, cuadrados y otros elementos, continuarán en tendencia en este 2023, sobre todo cuando complementan un diseño minimalista y simple.
Esta es una tendencia que otorga libertad creativa a los diseñadores web, así como a las marcas y empresas que desean plasmar su personalidad de una forma destacable.
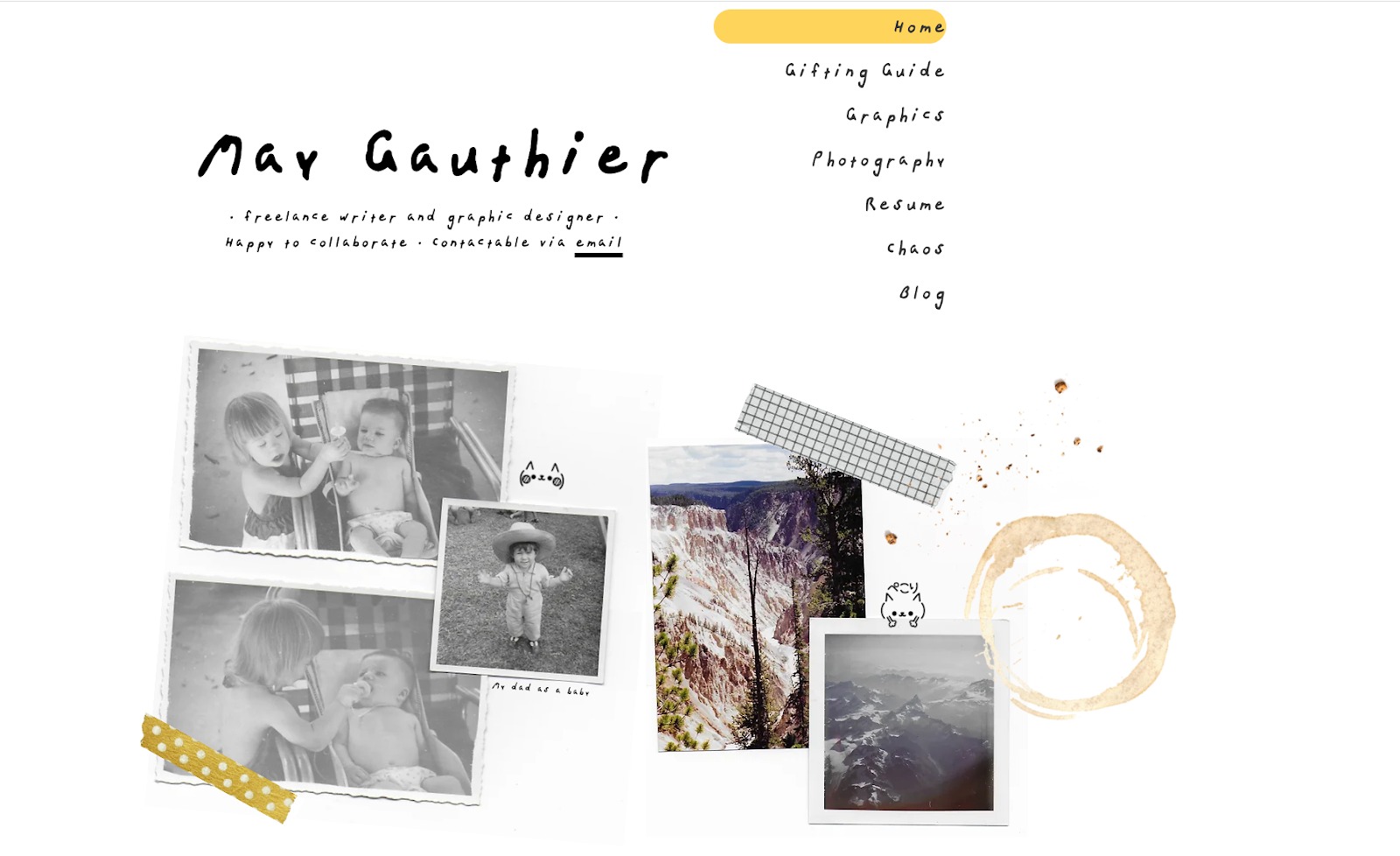
Tipografías creativas
Las tipografías creativas, personalizadas y hechas a mano son tendencia. Este año se busca explorar sin límites y romper las reglas de diseño y en tipografía ocurre lo mismo.
Realidad aumentada
La realidad aumentada (AR) está ganando impulso en el 2023 y sin duda se posiciona como una de las tendencias de diseño web más atractivas. Este tipo de tecnologías permiten a los usuarios interactuar de una forma más inmersiva con productos, servicios o entornos virtuales, desde pruebas de productos en tiempo real hasta visitas a lugares remotos. Gracias a esto, se brindan experiencias memorables y atractivas a los usuarios, proporcionando un valor adicional a los visitantes.
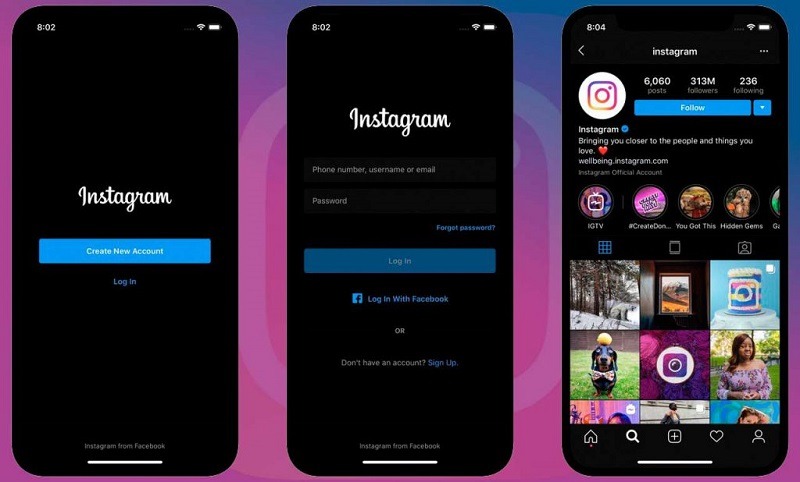
Dark mode
El modo oscuro o “dark mode” es toda una tendencia dentro del diseño web que consiste invertir los colores de la interfaz al oscuro, esto ayuda a la lectura y el usuario tiene una experiencia de navegación más agradable.
En sus orígenes, se inició como recomendación médica para reducir la fatiga visual provocada por la exposición del brillo de las pantallas y, con el paso del tiempo, se ha implementado como una tendencia dentro de la usabilidad y el diseño estético, ya que este tipo de web son más minimalistas y claras.
Ya son muchos los gigantes tecnológicos que se han unido al cambio como Google, Facebook, macOS, Instagram, etc.
Priorización en dispositivos móviles
A día de hoy el uso de navegación en dispositivos móviles supera a la navegación a través de ordenadores, por eso es fundamental que se creen diseños web optimizados para dispositivos móviles y que sean responsive.
Este 2023, la UX de tu página no solo tienen que adaptarse a las nuevas tendencias y a su vez conseguir ser atractiva para los usuarios, sino que también hay que tener en cuenta ciertos requisitos a la hora de construir una web:
-
Optimizar la velocidad de carga de la web.
-
Crear contenido multimedia SEO-Friendly.
-
Crear páginas útiles, atractivas, originales e innovadoras.
Son muchas las marcas que llevan tiempo aplicando el “Mobile First” o que incluso ya han comenzado a crear sus propias Apps para ofrecer una mejor usabilidad y experiencia al usuario. Marcas como Inditex, cada año actualizan sus aplicaciones para mejorar sus diseños y funciones.
Tendencias en color web para este 2023
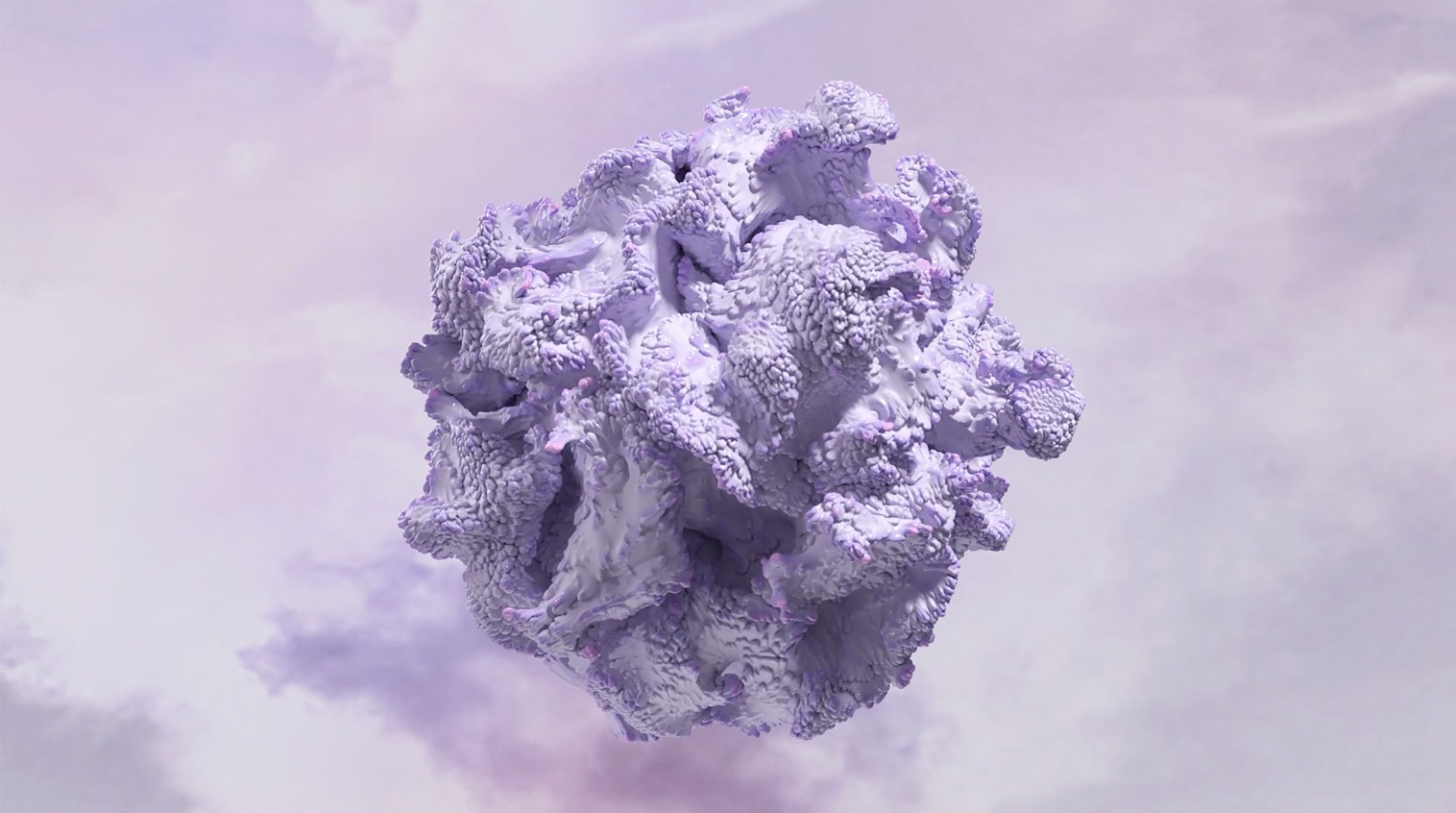
Para este año, la WGSN (la autoridad mundial en conocimiento del consumidor y tendencias de diseño de producto) ha elegido el lavanda digital como el color del año para 2023.
El púrpura vuelve como color clave, representando el bienestar y escapismo digital, ya que los consumidores desean proteger y mejorar su salud mental y el Lavanda digital se conecta con este enfoque de bienestar, ofreciendo una sensación de estabilidad y equilibrio.
Además, este es un color inclusivo de género, que está establecido en el mercado juvenil. Su calidad sensorial lo hace ideal para rituales de cuidado personal, prácticas curativas y productos de bienestar.

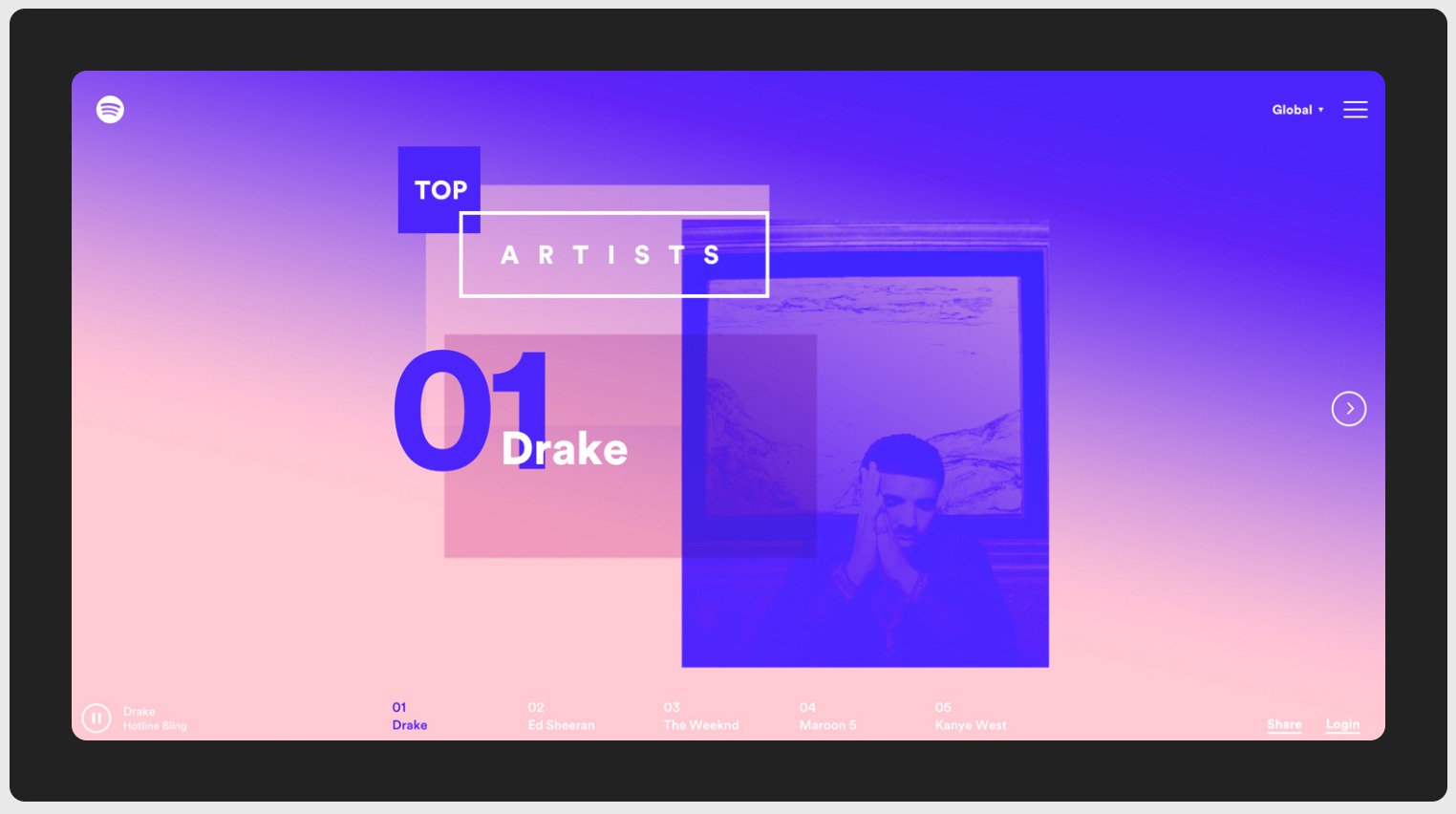
Degradados coloridos
A lo largo del año seguiremos viendo cómo los degradados marcan tendencia, uno de ellos será el llamado degradado caleidoscópico que es una tendencia que llego en 2019 y hasta la fecha es uno de los modelos preferidos en diseño web.
Utilizar los colores adecuados es clave para cualquier diseño, por eso es importante que sepas cuáles con las combinaciones que se pueden implementar y que resultan amigables y atractivas de cara con el usuario, para ello es importante crear una paleta de colores que vaya con la marca y con los objetivos del sitio web.
Podéis encontrar más información e inspiración de degradados en Awwwards Collections.

Extra: herramientas para hacer degradados
Aquí os dejamos un par de herramientas online con las que hacer degradados profesionales ;)
- https://larsenwork.com/easing-gradients/
- https://uigradients.com/#LoveCouple
- https://mycolor.space/?hex=%236016DC&sub=1
Conclusiones sobre tendencias en diseño web en 2023
En conclusión, el diseño web en 2023 se enfoca en el minimalismo, la personalización y las experiencias inmersivas.
Si adoptas estas tendencias que te contamos, podrás crear sitios modernos y atractivos que cautiven a los usuarios. En este contexto, es importante que adaptes estas tendencias a tu marca y tu público objetivo para obtener los mejores resultados posibles.
Y siempre que tengas una duda, en Utopig encontrarás a un equipo que está dispuesto a hacer todo para lograr llegar a tu público y objetivos ;)
Artículos relacionados
Ver todosTendencias en diseño gráfico para 2023: colores y tipografías
“Que se vea más moderno”, “probamos este otro color”, “cámbialo para que se vea más atractivo”... Estas son algunas de tantas otras frases que todo diseñador ha oído al menos una vez en su vida. Es por ello que muchas veces nos preguntamos: ¿Cuál es la clave para que los clientes aprueben los diseños?